لا يدرك معظم الناس أن هناك كنزًا من أدوات المطورين تحت تصرفهم ، وأنه مخفي في متصفحهم المفضل.

يقدم كل متصفح ويب أدوات للمطورين للتحقق من ترميز موقع الويب ، ومع ذلك ، فهو كيان أجنبي بالنسبة لمستخدم الإنترنت العادي. بعد كل شيء ، من يريد إلقاء نظرة على ترميز موقع الويب ، أليس كذلك؟
كما اتضح ، هناك الكثير من الأشياء التي يمكنك تعلمها من خلال النظر في ترميز موقع الويب. تابع القراءة لمعرفة ما يجب أن تقدمه ميزة عنصر الفحص وكيفية استخدامها.
كيفية استخدام فحص العنصر في مستعرض محدد
تحتوي معظم المتصفحات على أدوات لفحص عناصر موقع الويب ، لكنها تعمل جميعًا بشكل عام بنفس الطريقة.
باستخدام Inspect Element في Google Chrome
- افتح موقع الويب الذي ترغب في فحصه.

- انقر بزر الماوس الأيمن في أي مكان على الصفحة وحدد فحص.

أو
- انقر على النقاط الثلاث الرأسية في الزاوية اليمنى من شريط الأدوات.

- اذهب إلى أدوات أكثر.

- يختار ادوات المطورين.

أو
- اضغط على F12 مفتاح اختصار لوحة المفاتيح على جهاز الكمبيوتر أو CMD + Options + I على جهاز Mac.
استخدام Inspect Element في Microsoft Edge
- افتح موقعًا إلكترونيًا.

- انقر على النقاط الرأسية الثلاث في الزاوية اليمنى العليا من شريط أدوات المتصفح.

- قم بالتمرير لأسفل وانقر فوق أدوات أكثر.

- انقر فوق ادوات المطورين.

أو
- انقر بزر الماوس الأيمن في أي مكان على الموقع.
- انقر فوق فحص.

أو
- صحافة Ctrl + Shift + I.
ستعطيك أي من هذه الطرق الثلاث نفس النتيجة.
إذا قمت بذلك بشكل صحيح ، فسترى لوحة جديدة تفتح أسفل المتصفح. هذه هي أدوات المطور وتتضمن علامة تبويب العناصر. هذه هي الأداة التي تحتاجها لفحص العنصر.
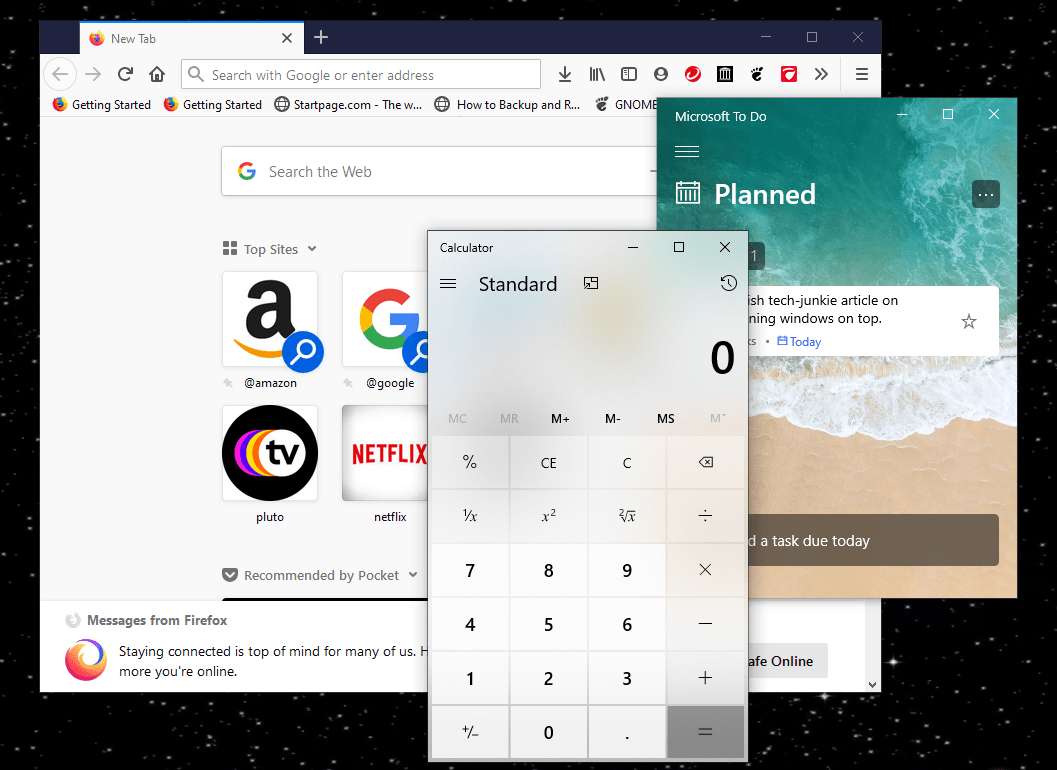
سيتم فتح اللوحة في الجزء السفلي من الشاشة كإعداد افتراضي ، ولكن يمكنك دائمًا تغيير كيفية ظهورها. اتبع هذه الخطوات البسيطة لتغيير موضع لوحة Developer Tools:
- انقر فوق النقاط الرأسية الثلاث في الزاوية العلوية من لوحة Developer Tools.

- حدد جانب إرساء (يسار أو أسفل أو يمين) أو قم بفك الإرساء في نافذة منفصلة.

سيؤدي تحريك المؤشر بجوار حافة إطار لوحة Developer Tools والسحب إلى تضييق مساحة العمل أو توسيعها. على سبيل المثال ، إذا اخترت تثبيت اللوحة على الجانب الأيمن من نافذة المتصفح ، فحاول التمرير فوق الحد الأيسر. يمكنك سحب اللوحة لتغيير حجمها عندما ترى مؤشر السهم.
استخدام Inspect Element (خاص بنظام التشغيل)
على الرغم من أن الكثير من الخطوات المتضمنة ربما تمت تغطيتها من خلال توضيح كيفية استخدام Inspect Element في المتصفح ، حيث يوجد في المقام الأول ، إلا أننا سنوضح لك كيفية استخدام معظم أنظمة التشغيل على أي حال.
كيفية استخدام Inspect Element على جهاز Chromebook
المتصفح الافتراضي على Chromebook هو Google ، لذا اتبع تعليمات متصفح Chrome للوصول إليه تدقيق العنصر. إليك دورة تنشيطية بسيطة لك:
- افتح موقعًا إلكترونيًا.

- انقر على الخطوط العمودية الثلاثة في الزاوية اليمنى العليا من شريط الأدوات.

- يختار أدوات أكثر.

- انقر فوق ادوات المطورين.

يمكنك أيضًا استخدام طريقة النقر بزر الماوس الأيمن أو F12 مفتاح الوظيفة للوصول إلى أدوات المطور بشكل أسرع.
كيفية استخدام Inspect Element على جهاز Android
يختلف تشغيل Inspect Element على جهاز Android قليلاً. تحقق من كيفية الوصول إلى لوحة Inspect Element على نظام Android:
- اضغط على F12 مفتاح الوظيفة.
- أختر تبديل شريط الجهاز.

- حدد جهاز Android من القائمة المنسدلة.

عند تحديد جهاز Android معين ، ستلاحظ تحميل إصدار الجوال من موقع الويب. من هنا ، يمكنك استخدام ميزة Inspect Element على جهاز Android من سطح المكتب المريح.
تعمل هذه الطريقة مع كل من متصفحي Chrome و Firefox لأن لديهم ميزة في أدوات المطور تسمى محاكاة الجهاز.
كما أنه يعمل بنفس الطريقة لأجهزة iPhone. تحتاج فقط إلى تحديد الخيار الصحيح في القائمة المنسدلة.
كيفية استخدام Inspect Element في Windows
أداة Inspect Element ليست بالضرورة خاصة بنظام التشغيل ولكنها خاصة بالمتصفح. هذا يعني أن أدوات المطور هي إحدى ميزات المتصفح الذي تستخدمه وليس بالضرورة Windows. ومع ذلك ، يمكنك الوصول إلى لوحة Inspect Element بغض النظر عن المتصفح الذي تفضله.
إذا كنت تستخدم نظام التشغيل Windows ، فمن المحتمل أيضًا أن تستخدم متصفح Microsoft Edge. تحقق من كيفية الوصول إلى Inspect Element على MS Edge:
- افتح موقع الويب الذي ترغب في فحصه.

- اضغط على النقاط الثلاث الرأسية في زاوية نافذة المتصفح.

- قم بالتمرير لأسفل وحدد أدوات أكثر.

- انقر فوق ادوات المطورين.

يمكنك أيضًا استخدام ملف F12 مفتاح الوظيفة إذا كنت تريد الوصول إلى "فحص العنصر" بشكل أسرع. أيضًا ، النقر بزر الماوس الأيمن على صفحة الويب واختيار فحص يعمل أيضًا.
كيفية استخدام Inspect Element على جهاز Mac
إذا كنت تستخدم جهاز Mac ، فمن المحتمل أن يكون المتصفح الذي تختاره هو Safari. يختلف فتح Inspect Elements على Safari قليلاً عنه في Chrome و Firefox. لكن الأمر بهذه البساطة باتباع الخطوات التالية:
- افتح متصفح Safari.
- انقر فوق سفاري في علامة تبويب الرأس.
- يختار التفضيلات من القائمة المنسدلة.
- اضغط على متقدم رمز الترس الموجود أعلى الشاشة.
- حدد المربع الذي يقول إظهار قائمة "تطوير" في شريط القوائم.
يؤدي اتباع هذه الخطوات إلى تمكين ميزة "فحص العنصر" في متصفحك. إذا لم تقم بتمكين Inspect Element أولاً ، فلن ترى الخيار عند فتح موقع ويب.
بعد إكمال هذه الخطوة ، ما عليك سوى النقر بزر الماوس الأيمن فوق أي صفحة ويب مفتوحة وتحديد فحص. يمكنك أيضًا استخدام أمر المفاتيح السريعة: CMD + Option + I (فحص).
كيفية استخدام Inspect Element على iPhone
هل تريد استخدام ميزة Inspect Elements لمعرفة كيفية ظهور نسخة محمولة من صفحة الويب على جهاز iPhone؟ يمكنك القيام بذلك وأكثر من خلال بضع خطوات بسيطة. لكن قبل أن تنظر إلى عنصر ما ، تحتاج إلى التمكين مفتش الويب لجهاز iOS الخاص بك:
- اذهب إلى إعدادات.

- الآن ، حدد سفاري.

- قم بالتمرير إلى أسفل واضغط على ملف قائمة متقدمة.

- الآن ، انقر فوق مفتاح التبديل للتشغيل مفتش الويب.

تحتاج أيضًا إلى التأكد من تمكين قائمة التطوير على جهاز Mac الخاص بك:
- افتح Safari.
- يختار سفاري من الرؤوس العليا.
- بعد ذلك ، انقر فوق التفضيلات.
- ثم انقر فوق متقدم.
- حدد المربع الذي يقول إظهار قائمة "تطوير" في شريط القوائم.
بعد تمكين كل من جهاز الجوّال الذي يعمل بنظام التشغيل iOS و Mac ، سترى قائمة "التطوير" في الشريط العلوي في جهاز Mac. انقر عليها لترى iPhone المتصل وصفحة الويب النشطة على الجهاز. يؤدي تحديد صفحة الويب أيضًا إلى فتح نافذة Web Inspector لنفس الصفحة على شاشة Mac.
ومع ذلك ، ضع في اعتبارك أن هذه الاتجاهات تعمل فقط مع Safari الذي يعمل بنظام Mac ، وليس Safari على Windows.
كيفية استخدام Inspect Element في نماذج Google
يمكنك أيضًا استخدام Inspect Element في نماذج Google. ومع ذلك ، إذا كنت تبحث عن إجابات لاختبار قصير ، فهذا يعني أنك لم تحظ. لن تجد الإجابات مضمنة في الترميز. لا يمكنك عرض الإجابات إلا إذا كنت منشئ النموذج أو محرره. في كلتا الحالتين ، إذا كنت طالبًا تجيب على اختبار في نماذج Google ، فلن ترى سوى إجاباتك الخاصة.
- يمكنك النقر بزر الماوس الأيمن فوق النموذج وتحديد فحص لرؤية كل الكود الخاص بالنموذج.
كيفية استخدام فحص العنصر عندما يكون محظورًا
من حين لآخر ، ستجد أنه لا يمكنك فحص صفحة ويب وأن التحديد فحص يصبح باللون الرمادي إذا حاولت النقر عليه بزر الماوس الأيمن. قد تعتقد أنه محظور ، ولكن هناك طرق عديدة للتغلب على هذا:
طريقة 1 - قم بإيقاف تشغيل Javascript
- اذهب داخل إعدادات.

- بحث "جافا سكريبت”.

- اطفيء جافا سكريبت.

الطريقة الثانية - الوصول إلى أدوات المطور الطريق الطويل
بدلاً من النقر بزر الماوس الأيمن على زر الفحص ، قم بما يلي:
- اذهب إلى إعدادات في متصفحك.

- يختار أدوات أكثر.

- قم بالتمرير لأسفل وانقر فوق ادوات المطورين.

الطريقة الثالثة - استخدام مفتاح الوظيفة
يمكنك أيضًا محاولة استخدام ملف F12 مفتاح الوظيفة على صفحات الويب التي تحظر النقر بزر الماوس الأيمن لـ "فحص".
قد تضطر إلى تجربة كل هذه الطرق قبل العثور على طريقة تناسبك. كحل أخير ، يمكنك أيضًا محاولة عرض الكود المصدري عن طريق الكتابة مصدر العرض: [أدخل عنوان url كاملاً]. 
كيفية استخدام فحص العنصر في الخلاف
يعد التحقق من الترميز على Discord عملية سهلة. فقط استخدم ملف Ctrl + Shift + I الأمر أو F12 مفتاح في صفحة الخلاف.
كيفية استخدام Inspect Element على School Chromebook
إذا تم إصدار جهاز Chromebook الخاص بك عن طريق إحدى المدارس ، فإن استخدام ميزة فحص العنصر يتضمن بضع خطوات بسيطة:
- انقر بزر الماوس الأيمن أو انقر بإصبعين على صفحة الويب وحدد فحص.
- صحافة Ctrl + Shift + I.
- جرب واستخدم طريقة عرض المصدر: طريقة [url] ، مثل "مصدر العرض: //www.wikipedia.com"، بدون اقتباس.
ومع ذلك ، تحظر بعض المدارس والمؤسسات هذه الميزة. لذلك ، إذا لم يكن الأمر مناسبًا لك ، فقد تحتاج إلى الاتصال بمسؤول مؤسستك أو مدرستك.
كيفية استخدام فحص العنصر للعثور على إجابات
يمكنك استخدام "فحص العنصر" للعثور على إجابات لمجموعة متنوعة من الأشياء مثل:
- معاينة تصميم الموقع على الأجهزة المحمولة.
- اكتشف الكلمات الرئيسية التي يستخدمها المنافسون.
- اختبارات السرعة.
- تغيير النص على صفحة الويب.
- ابحث عن أمثلة سريعة لتظهر للمطورين ما تحتاجه.
عند تشغيل لوحة Inspect Element ، سترى كل الترميز الخاص بموقع الويب. يتضمن ذلك جميع ترميز JavaScript و CSS و HTML المضمنة فيه. يشبه الأمر رؤية مصدر الترميز لصفحة ويب ، إلا أنه يمكنك إجراء تغييرات على الشفرة. بالإضافة إلى ذلك ، يمكنك رؤية أي تغييرات تم تنفيذها في الوقت الفعلي.
تجعل هذه الأداة من المفيد للمسوقين والمصممين والمطورين عرض أي تغييرات في التصميم قبل الانتهاء منها. ومع ذلك ، فإن إجراء تغييرات في الترميز باستخدام Inspect Element لا يستمر إلى الأبد. عند إعادة تحميل الصفحة ، ستعود إلى حالتها الافتراضية.
أسئلة وأجوبة إضافية
كيف يمكنني استخدام أمر فحص العنصر للعثور على إجابات؟
الطريقة الوحيدة للعثور على إجابات باستخدام ميزة Inspect Element هي إذا كشفها موقع الويب على الفور بعد الإرسال. في هذه الحالة ، الإجابات موجودة في الترميز.
بخلاف ذلك ، فأنت تقوم ببساطة بعرض الترميز للاختبار أو الاختبار عند استخدام ميزة فحص العنصر ، بالإضافة إلى أي إجابات ترسلها.
هل فحص العنصر غير قانوني؟
لا ، أداة Inspect Element ليست غير قانونية ، فهي مصممة لمطوري الويب. يعد عرض رمز المصدر لموقع ويب غير قانوني ، بل يصبح مشكلة فقط إذا استخدمت المعلومات التي تم جمعها لأغراض شائنة ، مثل محاولة الاستغلال ، وما إلى ذلك.
هل من الممكن تعطيل فحص العنصر في المستعرض؟
الجواب القصير هو لا.
لا يمكنك تعطيل فحص العنصر في المتصفح. ولكن يمكنك تعيين معلمات تمنع المستخدمين من القيام بإجراءات معينة مثل النقر بزر الماوس الأيمن على صفحة ويب. هناك العديد من البرامج التعليمية على الإنترنت لتعيين البرامج النصية الصحيحة لتعطيل أحداث معينة. ومع ذلك ، لا يمكنك تعطيل ميزة "فحص العنصر" بالكامل.
تعرف على العناصر الداخلية لصفحة الويب
من المحتمل أن يكون التحقق من ميزة Inspect Element لصفحة الويب أداة مطور لم تعرف أبدًا أنك بحاجة إليها - حتى لو لم تكن مطورًا بنفسك. يحتوي على الكثير من تطبيقات التصميم والتسويق التي يمكن أن تجعل موقع الويب الخاص بك يعمل بشكل أكثر سلاسة. وربما يمنحك ميزة على منافس.
ما الذي تستخدمه في فحص العنصر؟ أخبرنا عن ذلك في قسم التعليقات أدناه.